作者 |俊欣
来源 | 关于数据分析与可视化
今天小编给大家分享一个制作数据大屏的工具,非常的好用,100行左右的Python代码就可以制作出来一个完整的数据大屏,并且代码的逻辑非常容易理解。
PywebIO介绍
Python当中的PywebIO模块可以帮助开发者在不具备HTML和JavaScript的情况下也能够迅速构建Web应用或者是基于浏览器的GUI应用,PywebIO还可以和一些常用的可视化模块联用,制作成一个可视化大屏,
pipinstallpywebio
pipinstallcutecharts
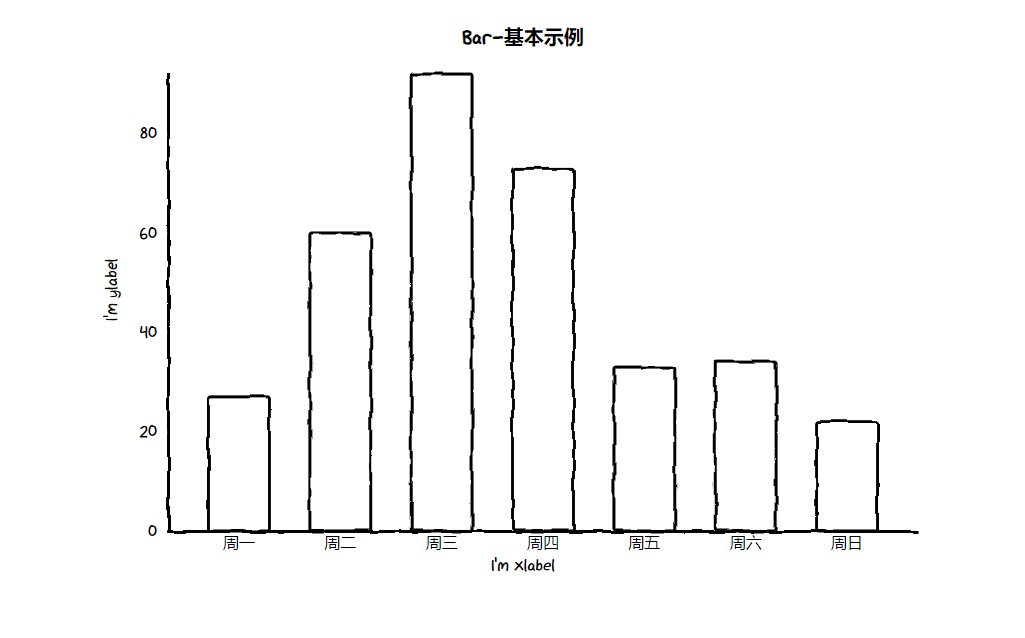
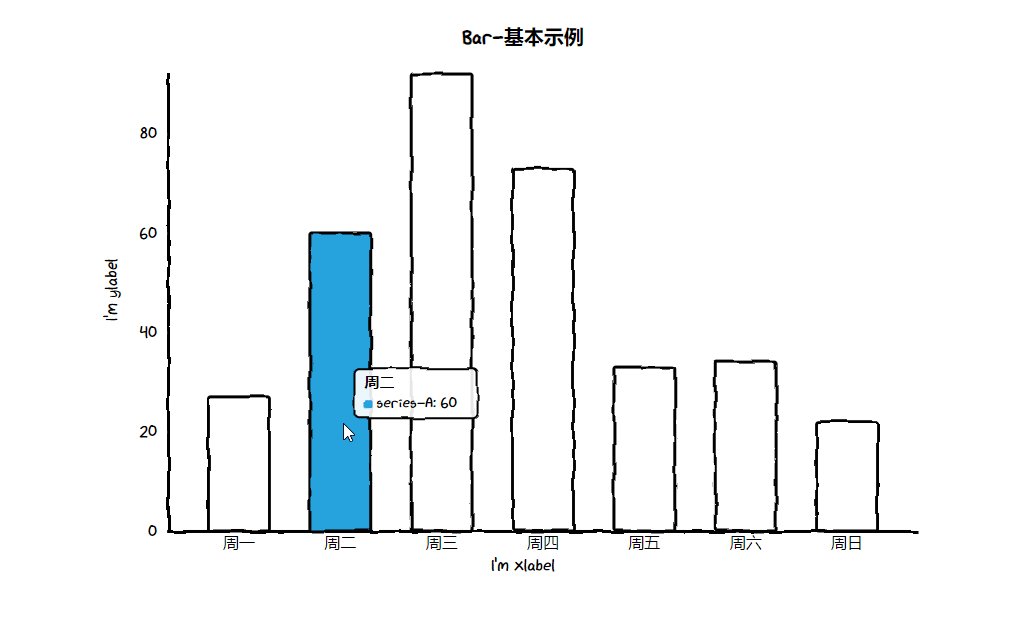
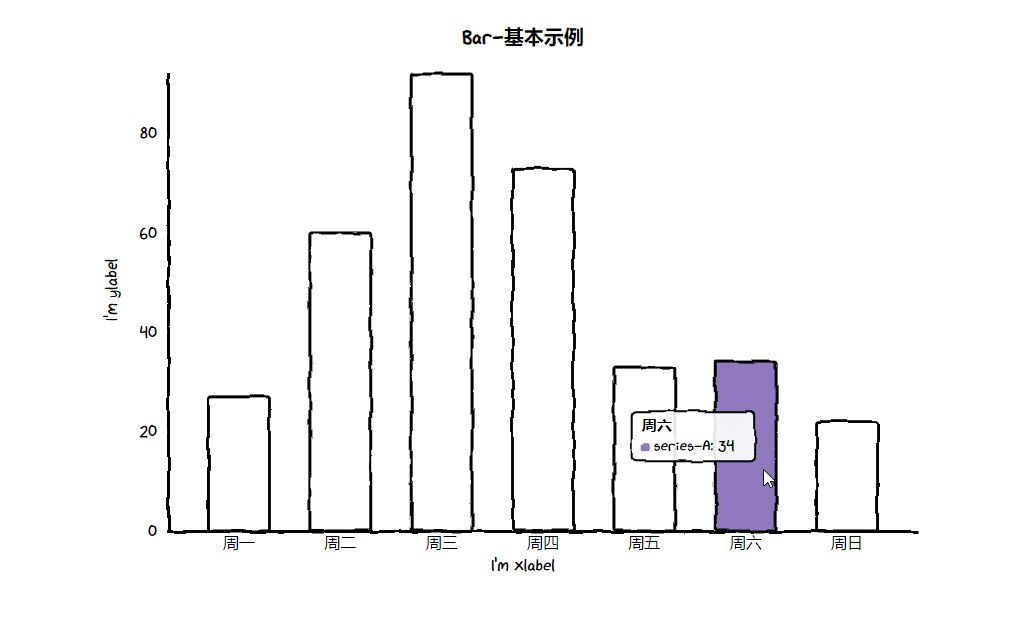
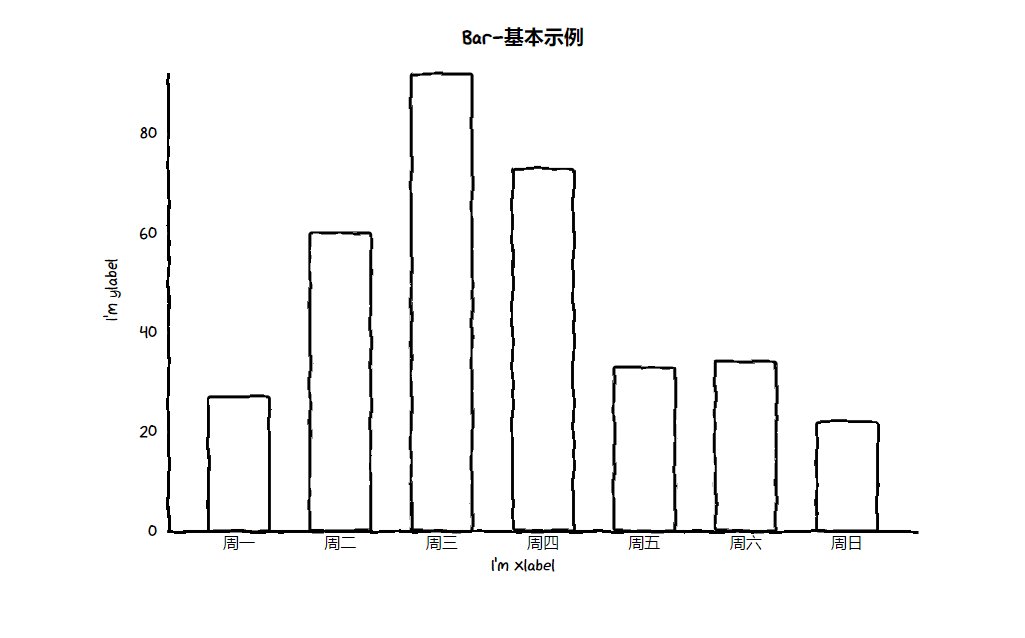
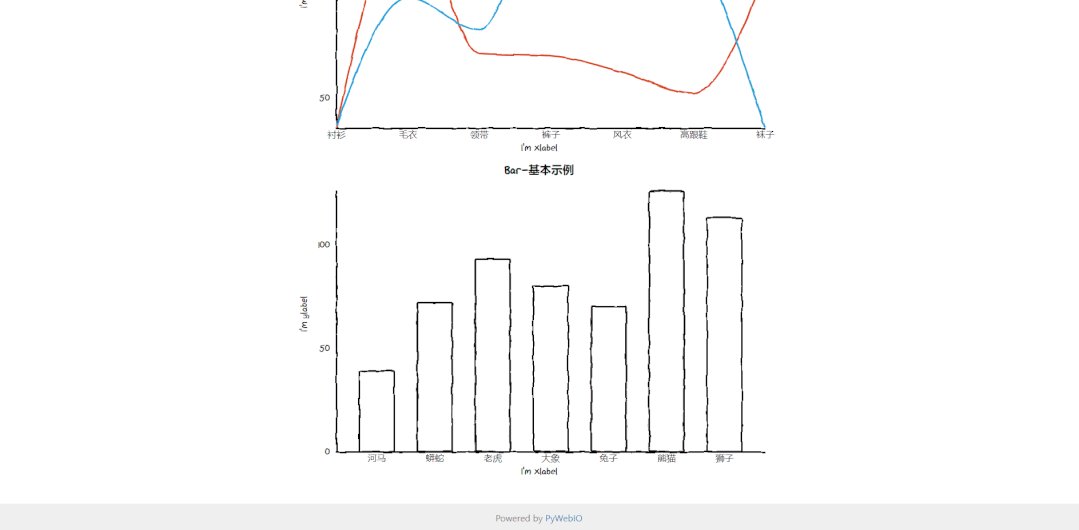
cutecharts模块是Python当中的手绘风格的可视化神器,相信大家对此并不陌生,我们来看一下它与PywebIO模块结合绘制图表的效果是什么样的,代码如下fromcutecharts.chartsimportBar
fromcutecharts.fakerimportFker
frompywebioimportstart_server
frompywebio.outputimportput_html
defbar_base():
chart=Bar("Bar-基本示例",width="100%")
chart.set_options(labels=Faker.choose(),x_label="I'mxlabel",y_label="I'mylabel")
chart.add_series("series-A",Faker.values())
put_html(chart.render_notebook())
if__name__=='__main__':
start_server(bar_base,debug=True,port=8080)

Bar()对象,然后填上X轴对应的标签以及对应Y轴的值,最后调用PywebIO模块当中的put_html()方法,我们会看到一个URL
URL便能够看到我们绘制出来的图表。当然在cutecharts模块当中有Page()方法来将各个图表都连接起来,做成一张可视化大屏,代码如下defbar_base():
chart=Bar("Bar-基本示例",width="100%")
chart.set_options(labels=Faker.choose(),x_label="I'mxlabel",y_label="I'mylabel")
chart.add_series("series-A",Faker.values())
returnchart
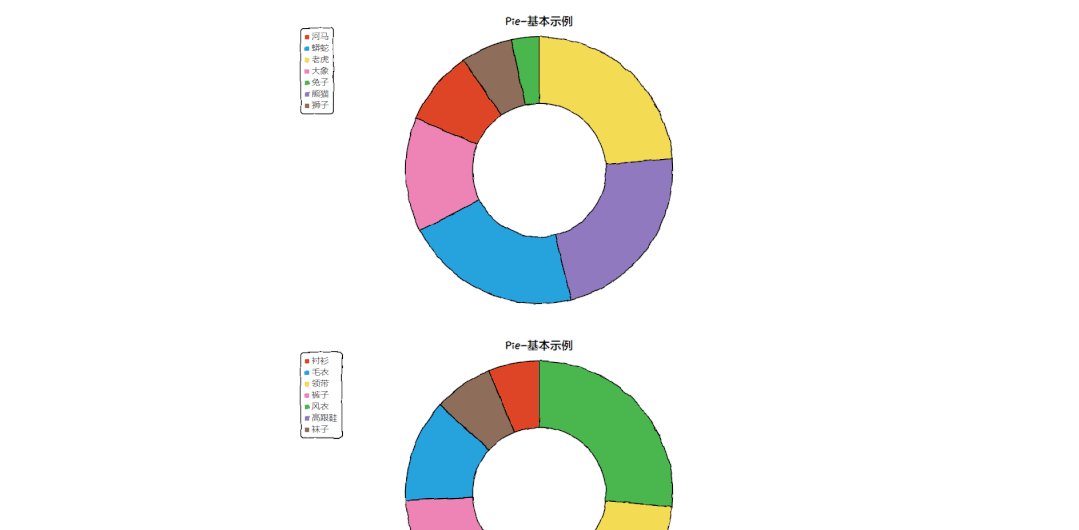
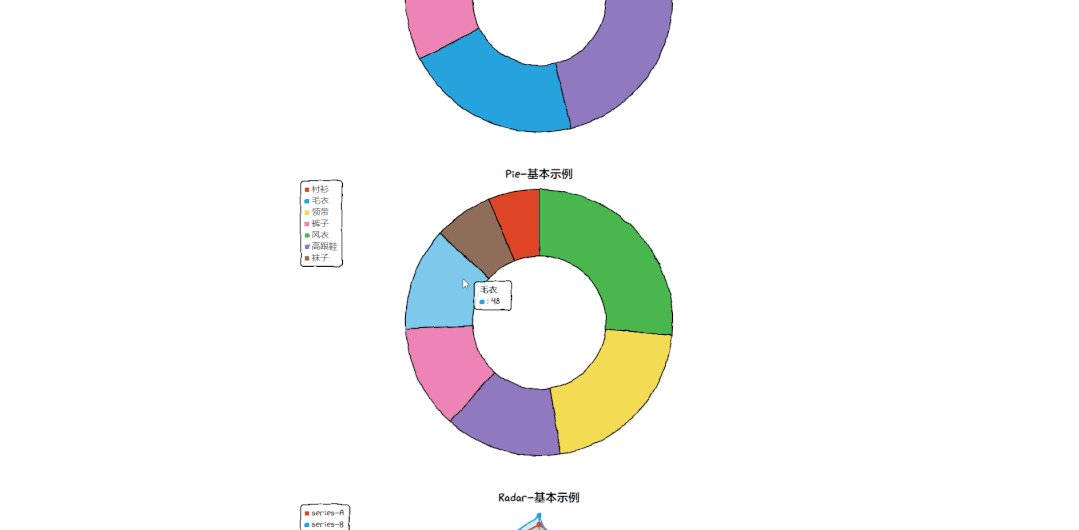
defpie_base()->Pie:
chart=Pie("标题",width="100%")
........
returnchart
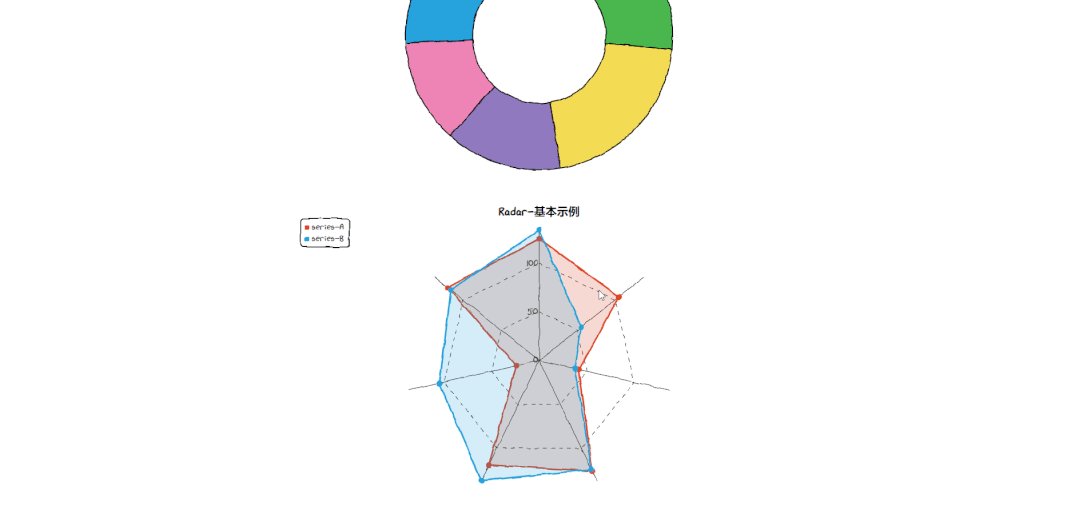
defradar_base()->Radar:
chart=Radar("标题",width="100%")
......
returnchart
defline_base()->Line:
chart=Line("标题",width="100%")
......
returnchart
defmain():
page=Page()
page.add(pie_base(),pie_base(),radar_base(),line_base(),bar_base())
put_html(page.render_notebook())
if__name__=='__main__':
start_server(main,debug=True,port=8080)

PywebIO和Pyecharts的组合
PywebIO模块遇上Pyecharts模块时,代码的逻辑基本上和cutecharts的一致,先是实例化一个图表的对象,然后在添加完数据以及设置好图表的样式之后,最后调用put_html()方法将最后的结果在浏览器中呈现#`chart`是你的图表的实例
pywebio.output.put_html(chart.render_notebook())
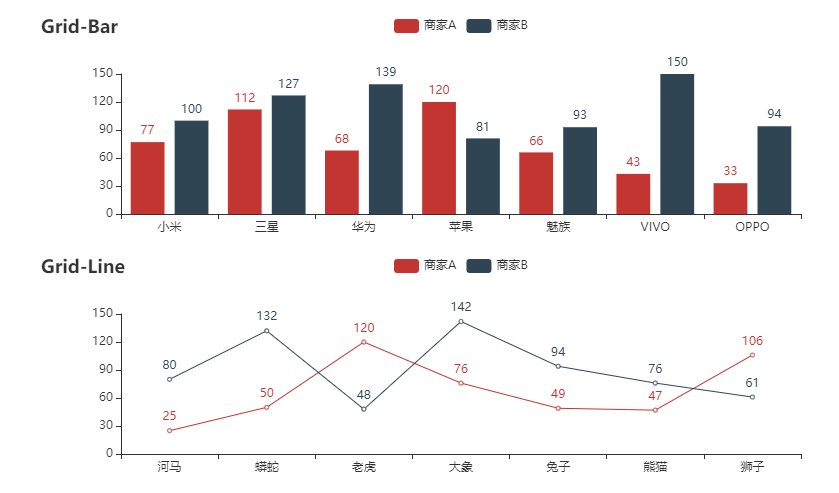
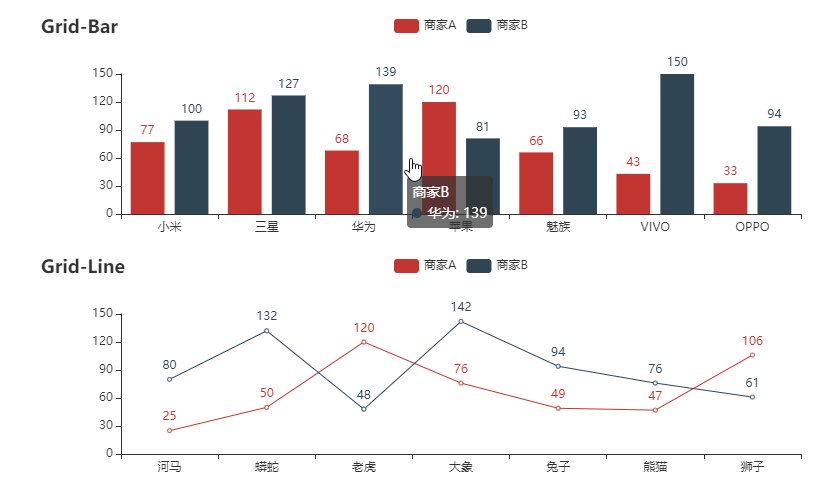
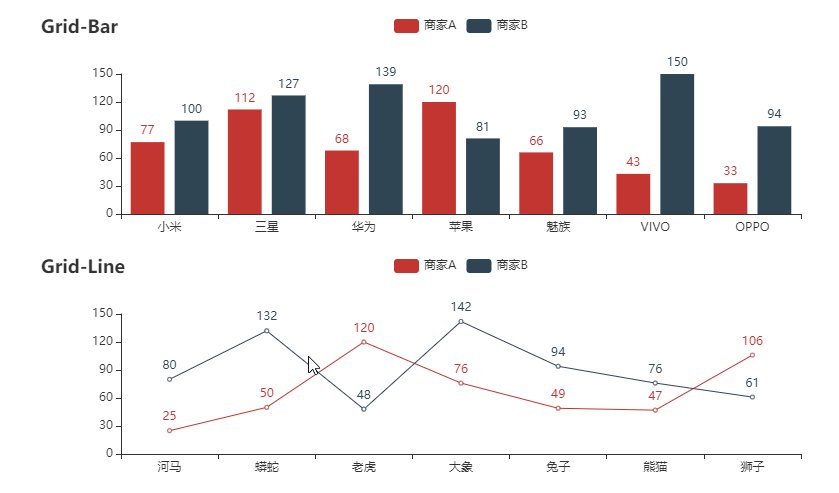
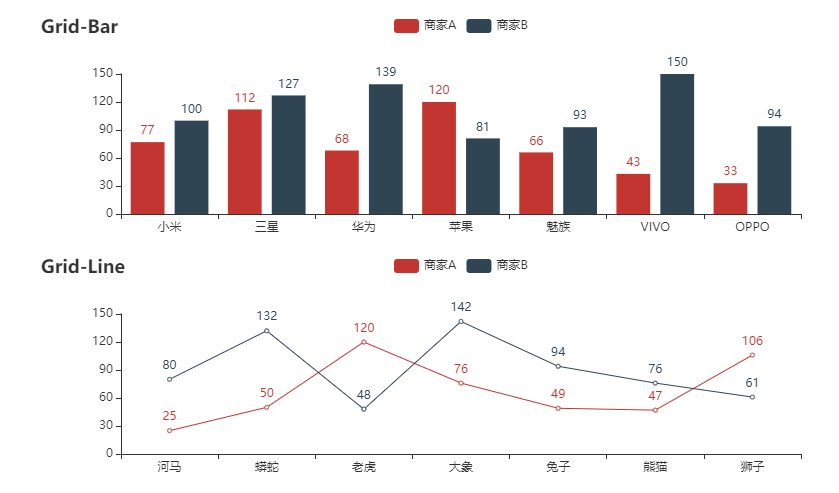
Pyecharts当中的组合组件,分别来呈现绘制完成的图表,代码如下defbar_plots():
bar=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A",Faker.values())
.add_yaxis("商家B",Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
returnbar
defline_plots():
line=(
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A",Faker.values())
.add_yaxis("商家B",Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line",pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
returnline
defmain():
c=(
Grid()
.add(bar_plots(),grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(),grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width="100%"
put_html(c.render_notebook())
if__name__=='__main__':
start_server(main,debug=True,port=8080)

PywebIO和Bokeh的组合
PywebIO和Bokeh的组合从代码的语法上来看会稍微和上面的不太一样,体的不同如下所示frombokeh.ioimportoutput_notebook
frombokeh.ioimportshow
output_notebook(notebook_type='pywebio')
fig=figure(...)
...
show(fig)
defbar_plots():
output_notebook(notebook_type='pywebio')
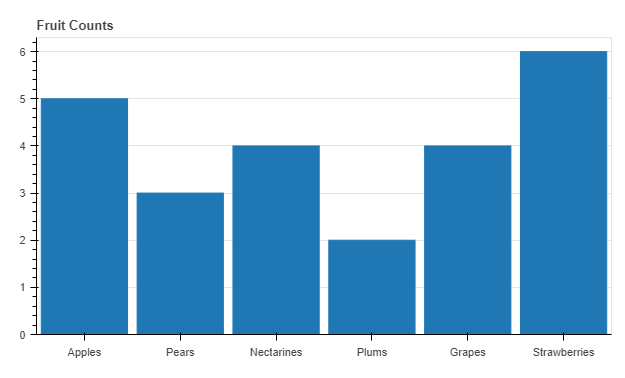
fruits=['Apples','Pears','Nectarines','Plums','Grapes','Strawberries']
counts=[5,3,4,2,4,6]
p=figure(x_range=fruits,plot_height=350,title="FruitCounts",
toolbar_location=None,tools="")
p.vbar(x=fruits,top=counts,width=0.9)
p.xgrid.grid_line_color=None
p.y_range.start=0
show(p)
if__name__=="__main__":
start_server(bar_plots,debug=True,port=8080)

基于浏览器的GUI应用
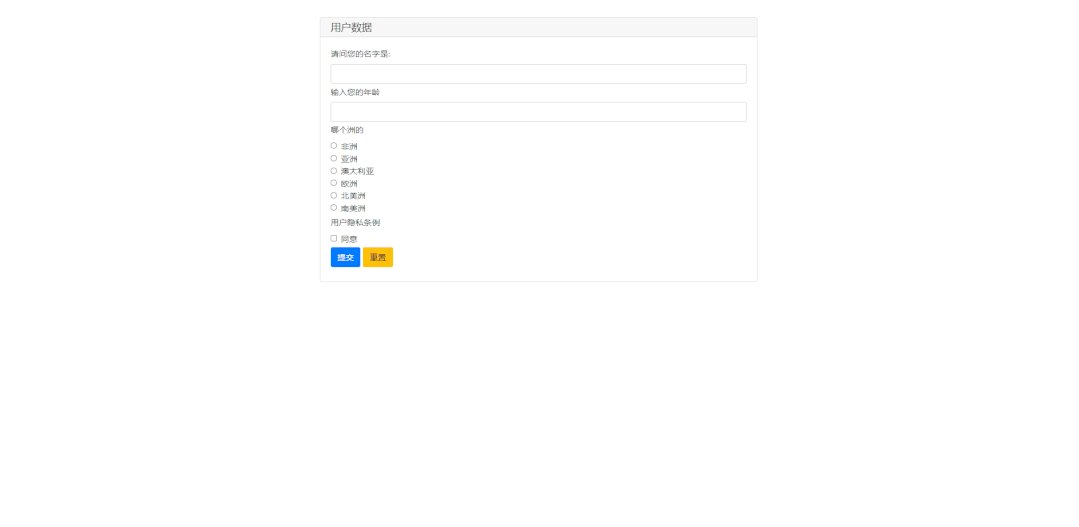
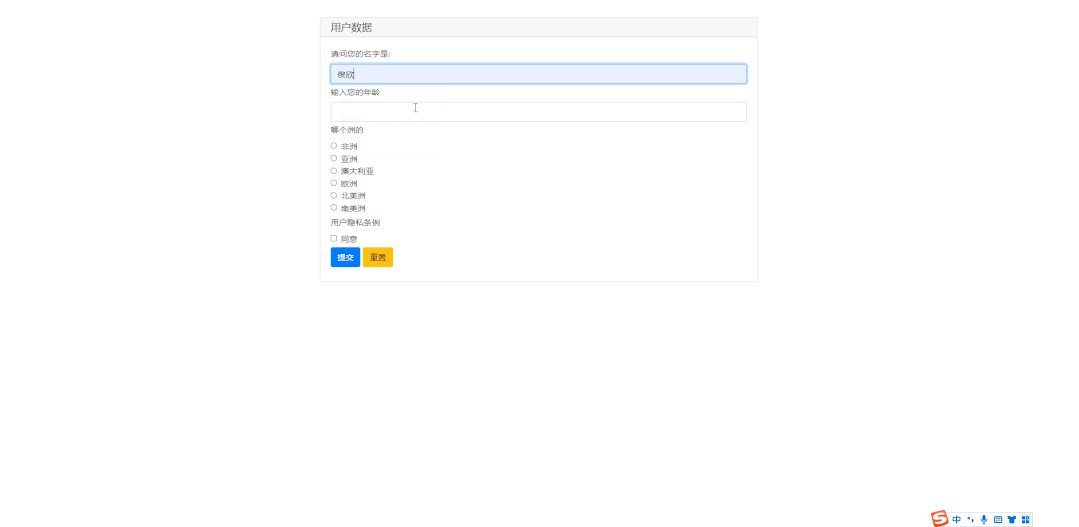
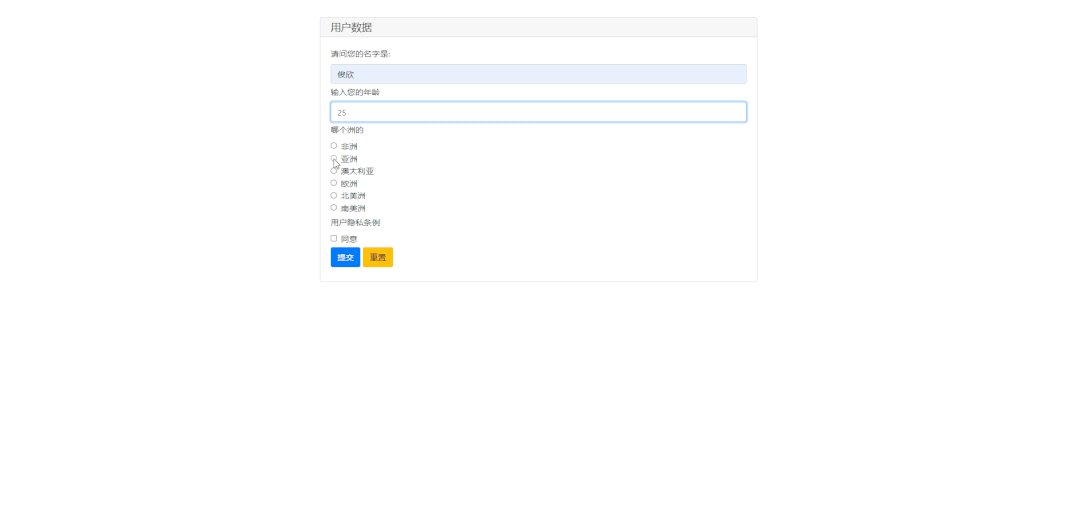
Pywebio模块与常用的可视化模块结合用于各种图表的绘制之外,我们还能用它构建一个基于浏览的图形界面,我们先来做一个最为简单的应用,代码如下frompywebio.inputimport*
frompywebio.outputimport*
data=input_group(
"用户数据",
[
input("请问您的名字是:",name="name",type=TEXT),
input("输入您的年龄",name="age",type=NUMBER),
radio(
"哪个洲的",
name="continent",
options=[
"非洲",
"亚洲",
"澳大利亚",
"欧洲",
"北美洲",
"南美洲",
],
),
checkbox(
"用户隐私条例",name="agreement",options=["同意"]
),
],
)
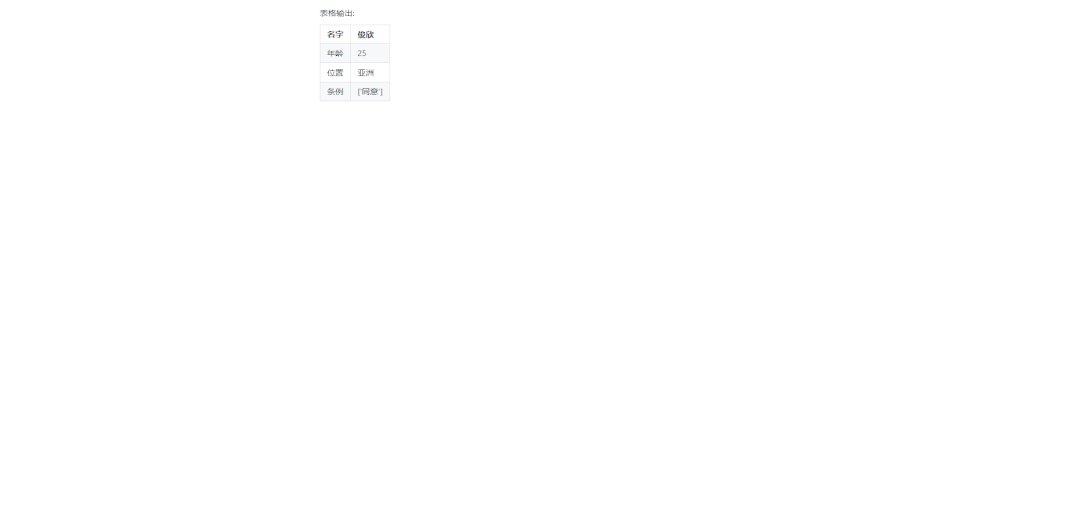
put_text("表格输出:")
put_table(
[
["名字",data["name"]],
["年龄",data["age"]],
["位置",data["continent"]],
["条例",data["agreement"]],
]
)

input(): 文本内容的输入radio(): 代表的是单选框checkbox(): 代表的是多选框input_group(): 代表的是输入组put_table(): 代表的是输出组put_text(): 代表的是输出文本


用技术实现时序羽毛球动作预测
体验在元宇宙豪宅里开party
苹果市值达3万亿美元,创历史新高
这个AI模型火上GitHub热榜

分享

点收藏

点点赞

点在看











请登录之后再进行评论